A well-designed website menu can make a day-night difference when it comes to user experience.
When people can find what they’re looking for quickly on your website, they’re more likely to stay longer and remember your brand.
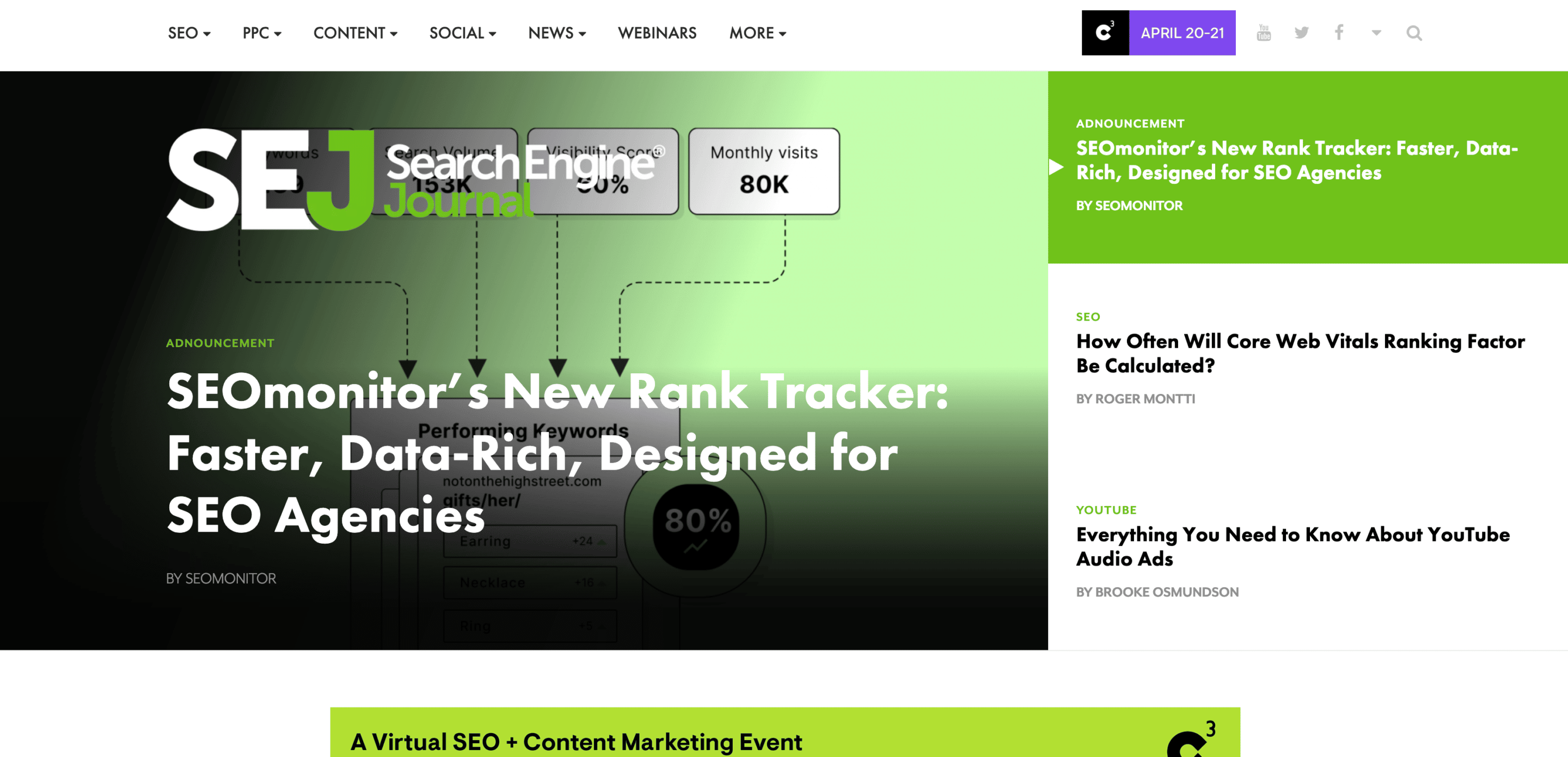
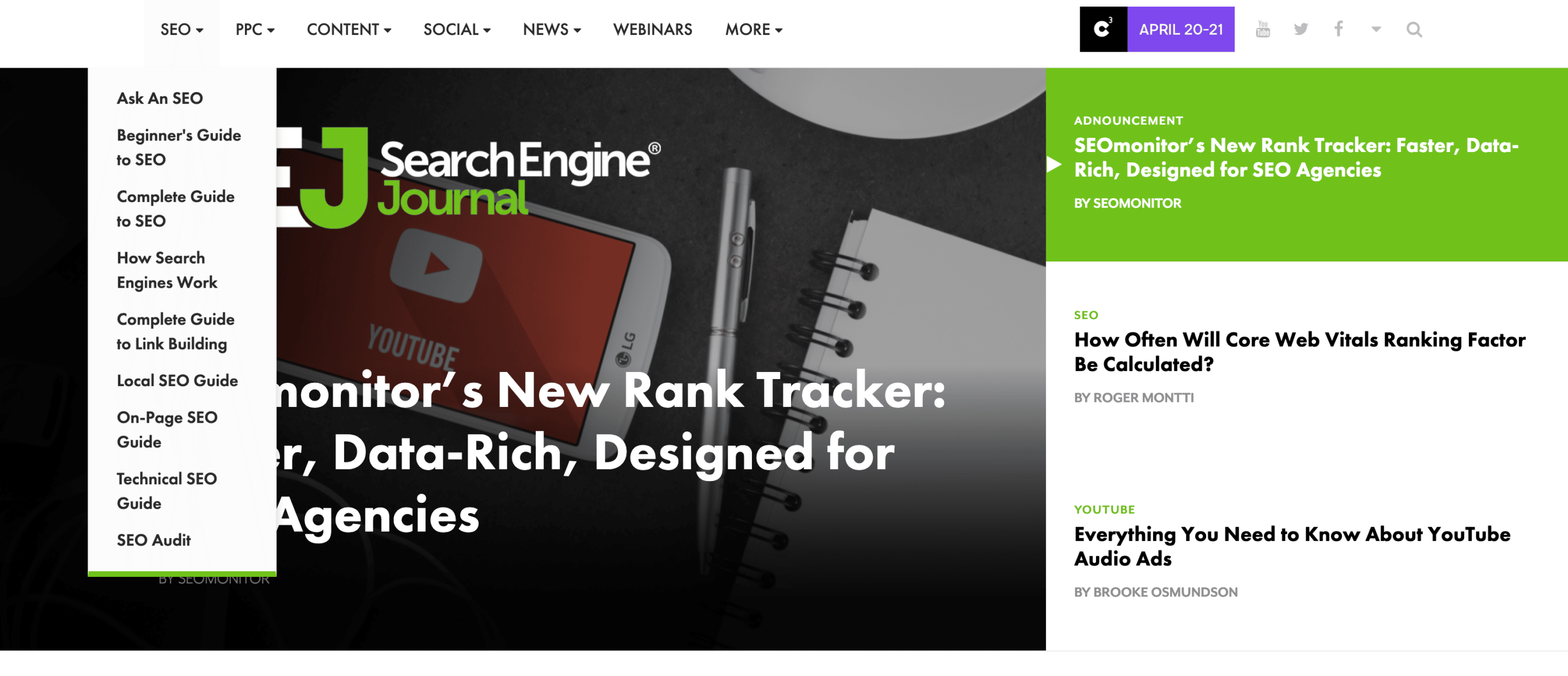
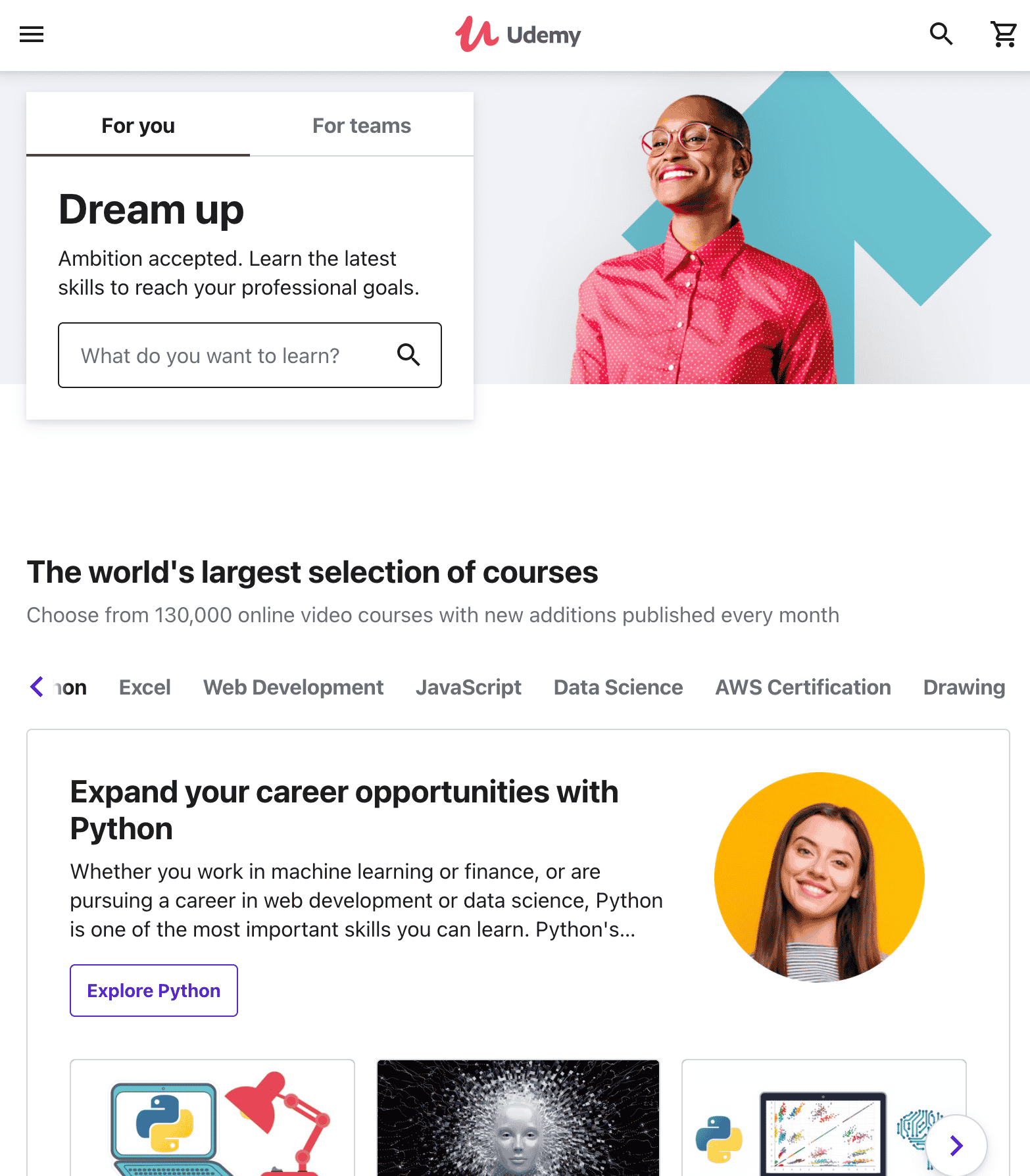
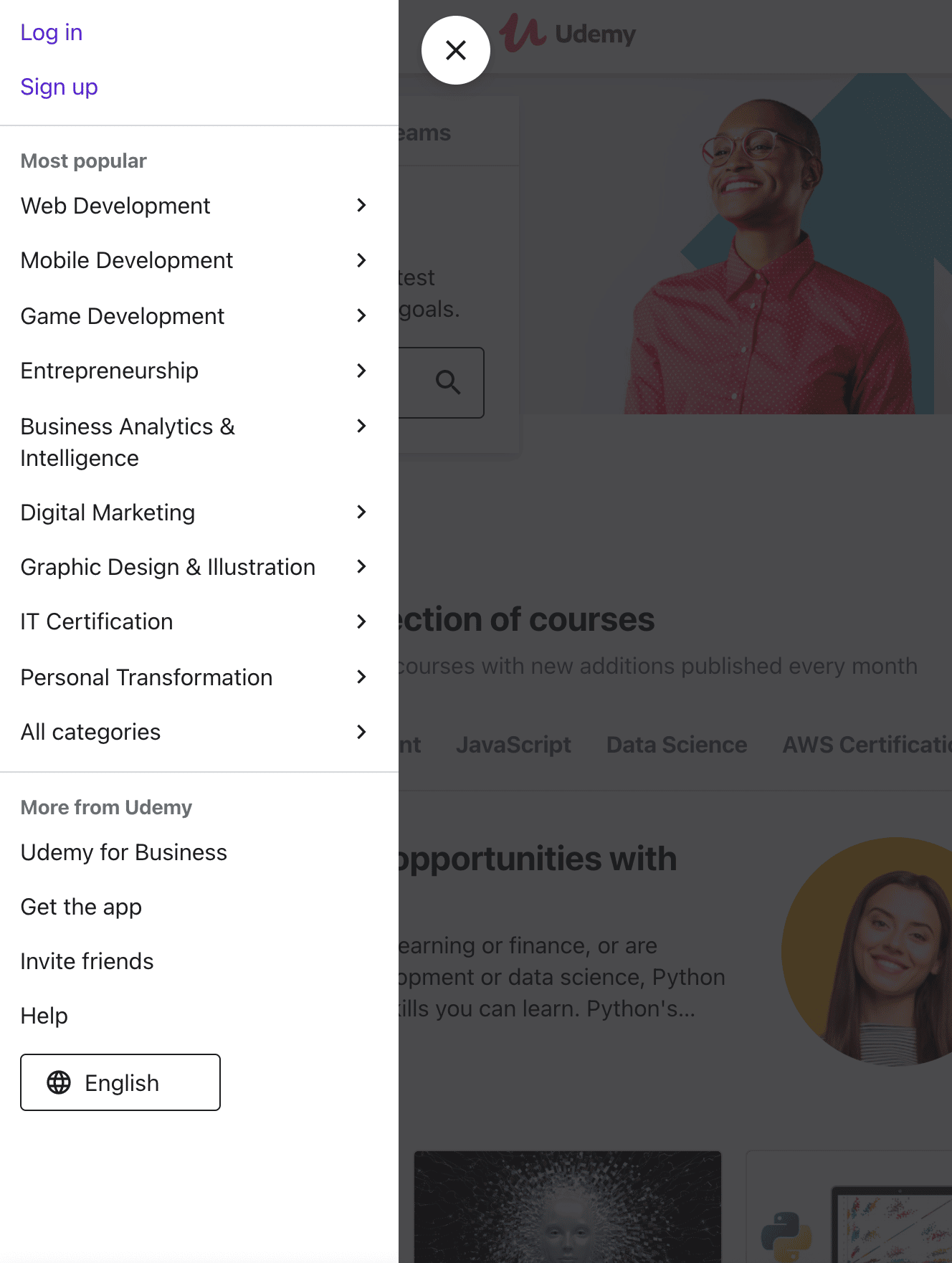
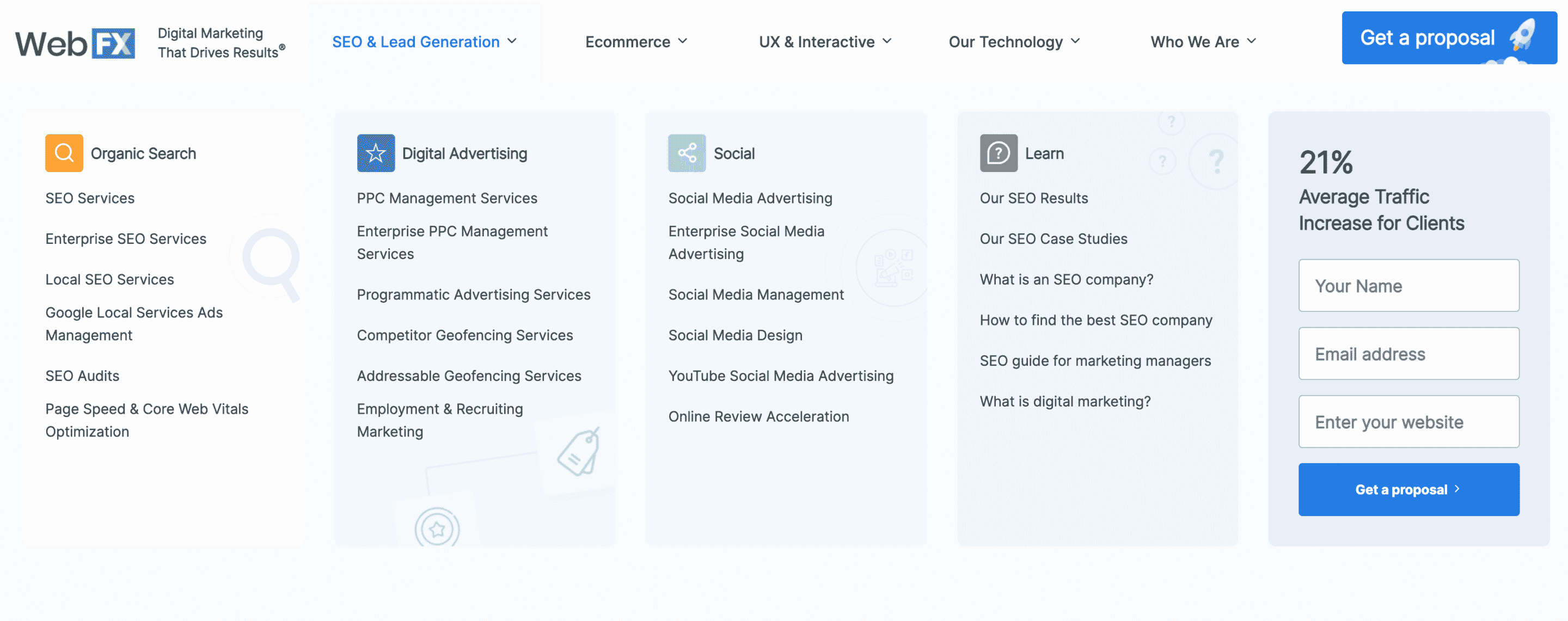
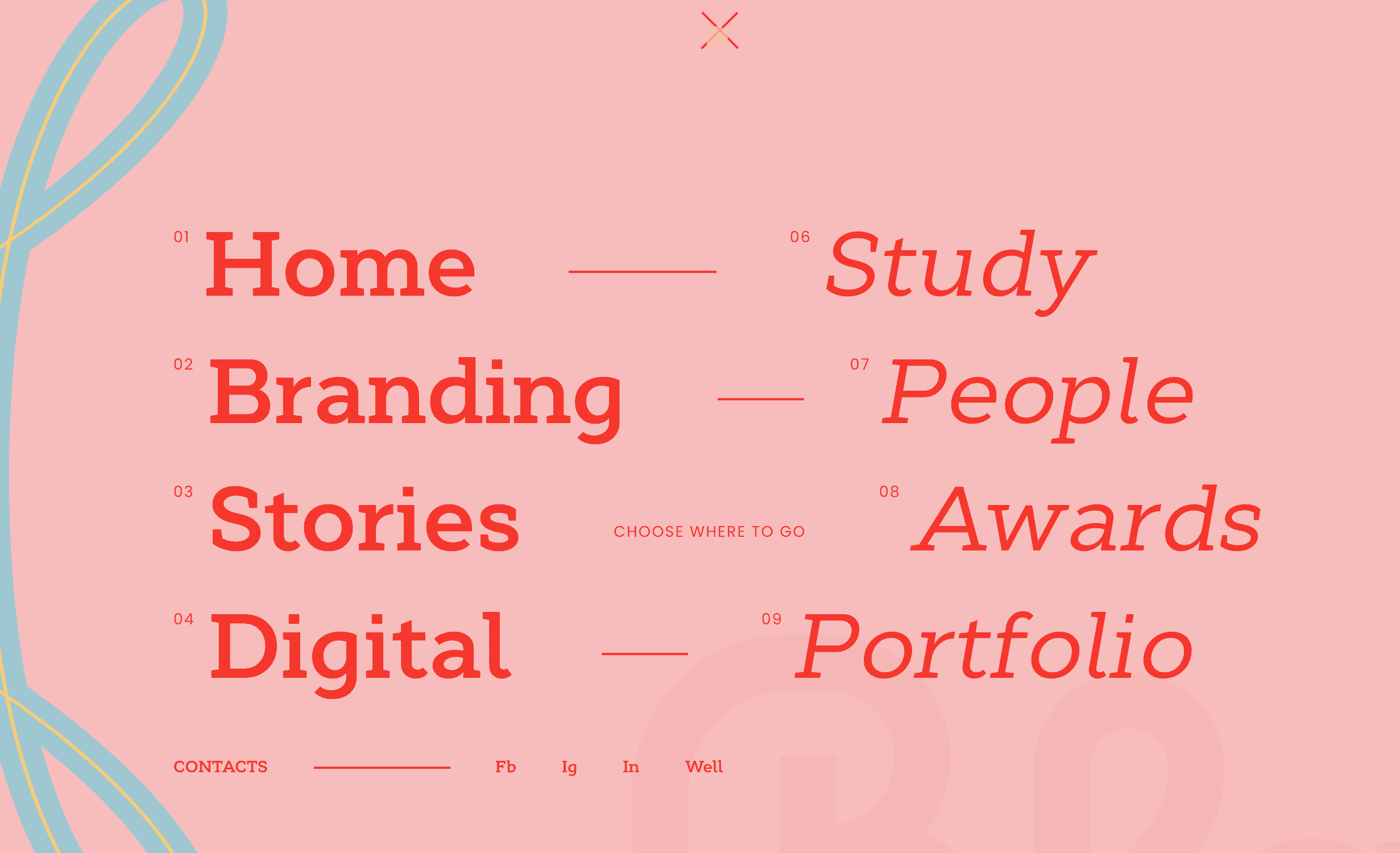
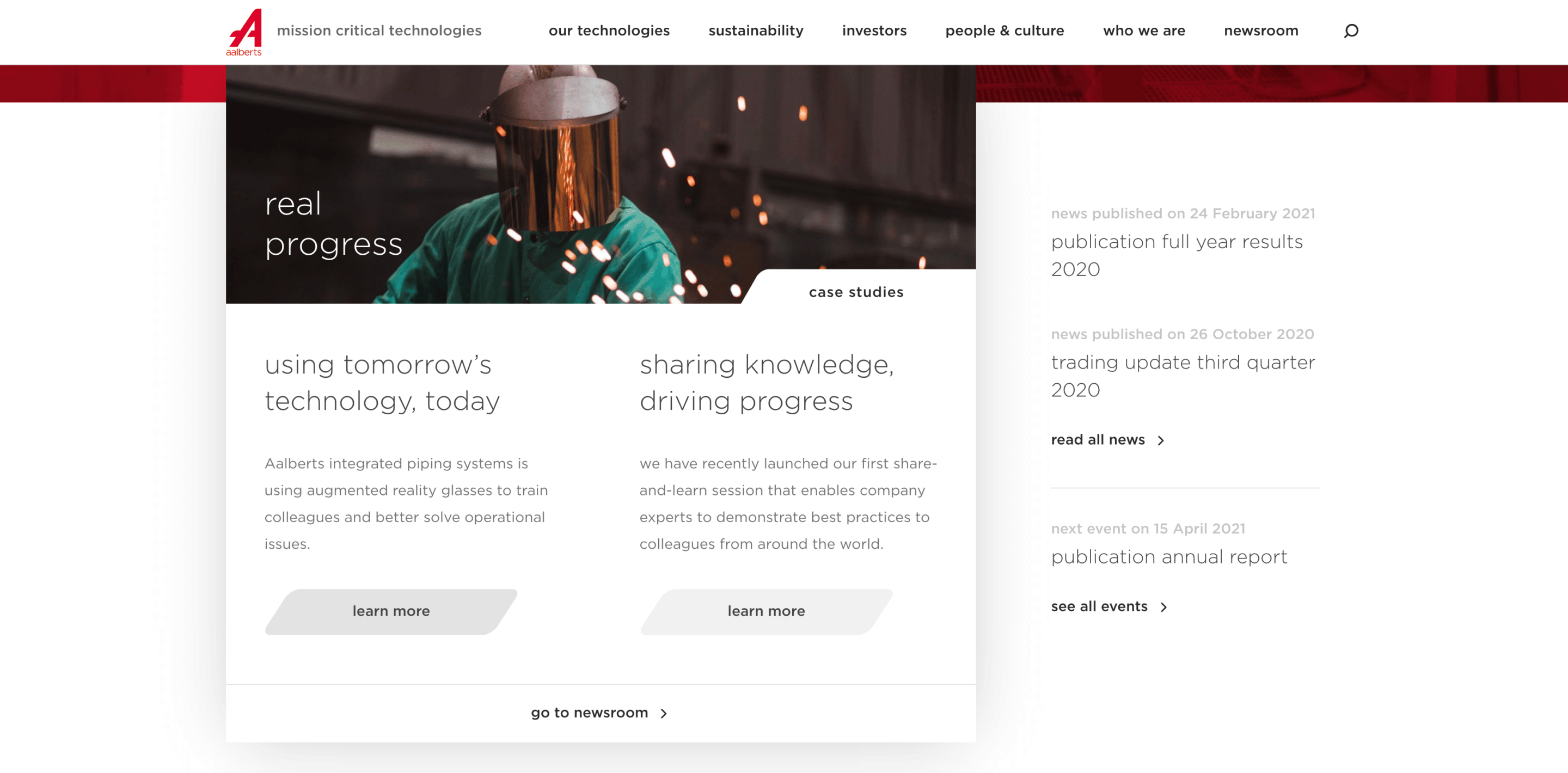
Your navigational menu isn’t the only factor to consider for user experience, but it is a pretty big one that people will see instantly as soon as they click through to your site.
Optimizing your website design means making your website more accessible and friendlier to everyone that sees it.
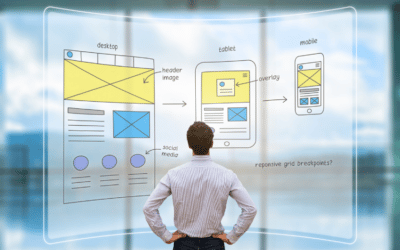
Today we will be diving into a few different variations of website navigation to give you a better idea of the best options available out there for you to utilize.
Conclusion
Navigation on your website is a critical component of how people interact with and use it.
The critical component in your brand’s image online and the experience that your website visitors can expect to have can be affected by your navigational menu.
Be the business that makes their browsing experience enjoyable and straightforward.
In the long run, it will prove beneficial to your users and your customer conversion rate.
Thank you for hanging out with us today; as always, we appreciate you!
If you enjoyed this article and would like updates when we drop more just like it, subscribe to our email newsletter below!





















0 Comments